Kurzinfo
Medienpools erlauben es, Medien wie Bilder, Grafiken, Videos, Audio-Dateien oder Textfragmente auf einfache Art zu strukturieren und in Lernmodulen, Glossaren oder anderen Inhaltselementen wieder zu verwenden.
Durch die Nutzung von Medienpools ist es bspw. nicht mehr nötig, ein Logo an verschiedenen Stellen immer wieder neu hochzuladen, sondern man kann es aus dem Medienpool über die Zwischenablage in die gewünschte Elemente (z.B. Lernmodul, Glossar, etc.) integrieren. Ändert sich nun das Logo, muss es nicht überall einzeln geändert werden, da eine Änderung im Medienpool automatisch eine Änderung an allen verwendeten Stellen bewirkt.
Erstellung
Über das Drop-Down-Menü "Neues Objekt hinzufügen" kann ein Medienpool hinzugefügt werden.
(Quelle: demo.ilias.de)
Dokumentation
- Kapitel 36: Medienpool
Bei konkreten Bedienungsfragen nutzen Sie am besten zunächst die Online-Hilfe. |  |
Didaktische Szenarien
Tutorials, Beispiele und mehr ...
Video-Tutorials
Media Pools in ILIAS (Technische Hochschule OWL)
Bilder aus Medienpool einfügen (JLU Gießen, ohne Ton)
Beispiele
Wenn Sie in ILIAS eingeloggt sind, können Sie selber mit diesem Medienpool arbeiten.
Gezeichnet und zur Verfügung gestellt von Alexander Sperl unter Creative Commons Attribution-ShareAlike 4.0 International License (CC BY-SA 4.0)
Übersicht: Freie Illustrationen für E-Learning-Materialien
Ziffern | |||||||||
 |  |  |  |  |  |  |  |  | |
Pfeile | |||||||||
 |  |  |  |  |  |  |  | ||
Sprechblasen | |||||||||
 |  |  |  |  |  |  | |||
Banner und Rahmen | |||||||||
 |  |  |  |  |  | ||||
Schilder | Flaggen | ||||||||
 |  |  |  |  |  | ||||
Geschweifte Klammern | |||||||||
Klammer für ... zwei Zeilen | Klammer für ... ... drei Zeilen | Klammer für ... ... ... vier Zeilen | Klammer für ... ... ... ... fünf Zeilen | ||||||
Menschen | Wolken und Wetter | ||||||||
 |  |  |  |  |  | ||||
Weitere Illustrationen | |||||||||

Bilder:
Alexander Sperl, Lizenz: CC-BY-SA 4.0 |
Tipps und Tricks
Empfohlene Dateiformate für Medien-Objekte
Dateiformate für Bilder
Dateiformat | Dateiendung | MIME-Type | Beschreibung | Werkzeuge |
.png | image/png | Rastergraphik-Format mit Alphakanal (Transparenz), empfohlen z.B. für Graphiken, Diagramme, Screenshots | ||
.jpg | image/jpeg | Rastergraphik-Format ohne Alphakanal (Transparenz), empfohlen z.B. für Fotos | ||
.svg | image/svg+xml | Vektorgraphik-Format, verlustfrei skalierbar, empfohlen z.B. für Icons |
Dateiformate für Audio-Dokumente
Dateiformat | Dateiendung | MIME-Type | Beschreibung | Werkzeuge |
.mp3 | audio/mpeg |
Dateiformate für Video-Dokumente
Dateiformat | Dateiendung | MIME-Type | Beschreibung | Werkzeuge |
.mp4 | video/mp4 |
Wichtiger Hinweis zum Format von Videos
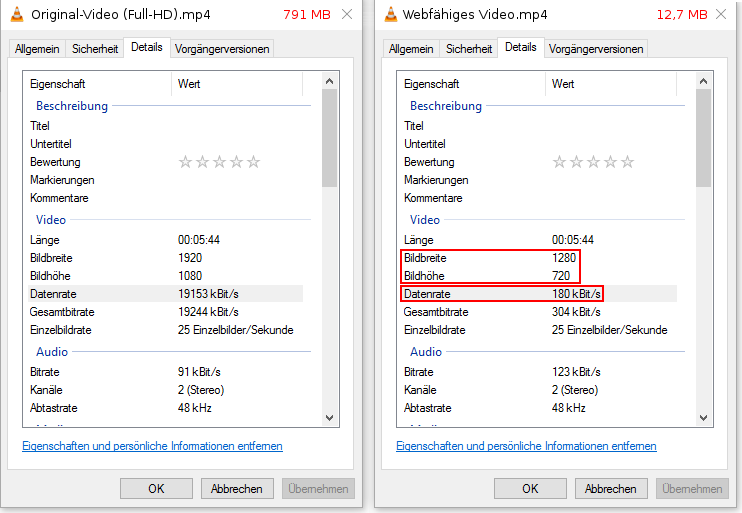
Die Videodateien sollten in einem webfähigen Format vorliegen (MP4 mit reduzierter Bitrate, kein Full-HD!). Je nachdem wieviel Bewegung in dem Video ist, sollte die Dateigröße bei einem 2-minütigen Video bei etwa 10 bis 15 MB liegen.
Ob die Videodatei in einem webfähigen Format vorliegt, kann man einfach über die Dateieigenschaften feststellen. Hier ein Screenshot von den Dateieigenschaften bei ein und demselben Film, einmal die Original-Kameraaufnahme (791 MB) und einmal im webfähigen Format (12,7 MB).

Mit dem kostenlos erhältlichen Programm Handbrake kann man seine Original-Kameraaufnahmen in ein webfähiges Format umwandeln, siehe Handbrake.
Bilder aus einem Medienpool einfügen
Die folgende Videoanleitung zeigt wie man Bilder aus einem Medienpool auf einer Lernmodul-Seite einfügen kann. Als Beispiel verwenden wir den oben zur Verfügung gestellten Medienpool mit freien Illustrationen für E-Learning-Materialien.
Videoanleitung (ohne Ton): Bilder aus einem Medienpool einfügen
Die hier gezeigte Vorgehensweise funktioniert analog auch auf Kategorie-, Kurs- und Gruppenseiten sowie anderen Objekten, die den ILIAS-Seiteneditor nutzen.
Rahmen und Hintergrund bei Medienobjekten entfernen
Der unten stehende Screencast ist veraltet. Der Content Style muss nicht mehr umgestellt werden und das auszuwählende Absatzformat heißt nun "Transparent" und nicht mehr "InvisibleMediaContainer".
ILIAS fügt um Medienobjekte wie Bilder und Videos automatisch einen Rahmen ein und hinterlegt sie mit einem hellgrauen Hintergrund. Dies dient in erster Linie der Übersichtlichkeit, um das Medienobjekt vom umgebenen Text abzusetzen, insbesondere dann, wenn das Medienobjekt eine Bildunterschrift trägt. Bei der Verwendung von Icons mit transparentem Hintergrund wirken der Rahmen und der Hintergrund allerdings etwas störend. Um diese entfernen zu können, wird ein spezieller Style benötigt, der zunächst geladen werden muss.
Die folgende Videoanleitung zeigt am Beispiel der in einem Lernmodul eingefügten freien Illustrationen für E-Learning-Materialien, wie man bei einem Lernmodul den Style ändert und anschließend den eingefügten Medienobjekten den neuen Style zuweist.
Videoanleitung (ohne Ton): Rahmen und Hintergrund bei Medienobjekten entfernen
Die hier gezeigte Vorgehensweise funktioniert analog auch auf Kategorie-, Kurs- und Gruppenseiten sowie anderen Objekten, die den ILIAS-Seiteneditor nutzen.
Nutzung des Streaming-Servers
Wenn Sie größere (d.h. längere) Videos hochladen wollen, nutzen Sie bitte unseren Streaming-Server. Eine Anleitung, wie Sie ein Video zum Upload vorbereiten, das Video auf den Streaming-Server hochladen und den Video-Stream in ILIAS oder Plone einbetten können, finden Sie hier:
Sie haben Fragen oder suchen etwas Bestimmtes?
Diskussionsforum zur digitalen Lehre
FAQ zur digitalen Lehre
Schlagwörter zur digitalen Lehre von A-Z
Sie suchen nach Werkzeugen?

Die Lernmaterialien sind öffentlich zugänglich und unterliegen der Creative Commons Lizenz Namensnennung-Nicht kommerziell-Share Alike 4.0 International: CC-BY-NC-SA 4.0.
Link zu dieser Seite: https://ilias.uni-giessen.de/hilfe/medien |



















